نحن متخصصون في إنشاء تصميمات التي تجذب المستخدمين وتدفع التحويلات. نهجنا الذي يركز على المستخدم يضمن أن كل تفاعل سلس، وجذاب، ومصمم من أجل التحويل.

اختيار كودستان لاحتياجات واجهة المستخدم/تجربة المستخدم الخاص بك يعني الشراكة مع فريق يقدر الجودة والابتكار ورضا المستخدم.
دعنا نساعدك في إنشاء تجربة رقمية لا تجذب العملاء فحسب، بل وتحتفظ بهم أيضًا، مما يؤدي إلى نجاح طويل الأمد لشركتك.
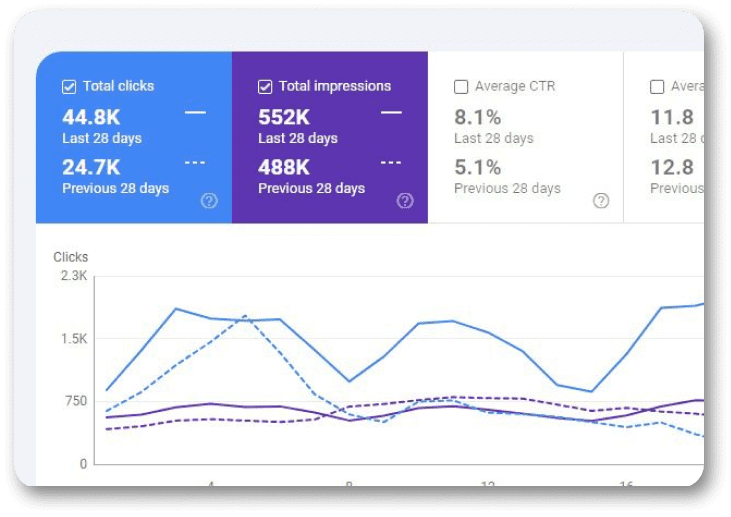
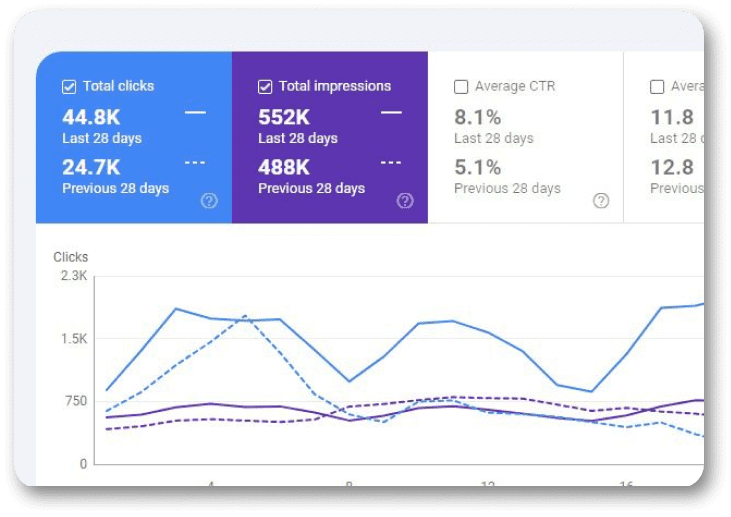
نعتمد في قرارات التصميم على التحليلات الدقيقة وأبحاث المستخدم، لضمان تقديم حلول مبتكرة تلبي احتياجات المستخدمين بفعالية.
تتضمن عملية التصميم لدينا اختبارات واسعة النطاق لقابلية الاستخدام وحلقات ردود الفعل، مع إشراك مستخدمين حقيقيين للتحقق من فعالية التصميم.
نحن نعطي الأولوية لإنشاء تجارب جذابة تعمل على تحويل الزوار إلى عملاء مخلصين، مما يؤدي في النهاية إلى تعزيز أرباحك.
75% من المستخدمين يحكمون على مصداقية العلامة التجارية بناءً على موقعها الإلكتروني — اجعل موقعك رائعًا بصريًا لبناء الثقة على الفور.
88% من الزوار لن يعودوا بعد تجربة مستخدم سيئة — لا تدع التصاميم القديمة أو المعقدة تدفعهم بعيدًا
تصميم UI/UX المحترف يمكن أن يزيد التحويلات بنسبة 200٪، مما يجعل كل تفاعل سلسًا ومدفوعًا بالبيانات.
واجهة المستخدم/تجربة المستخدم السريعة والحدسية ليست اختيارية — إنها مفتاح التفاعل والبقاء في المقدمة.
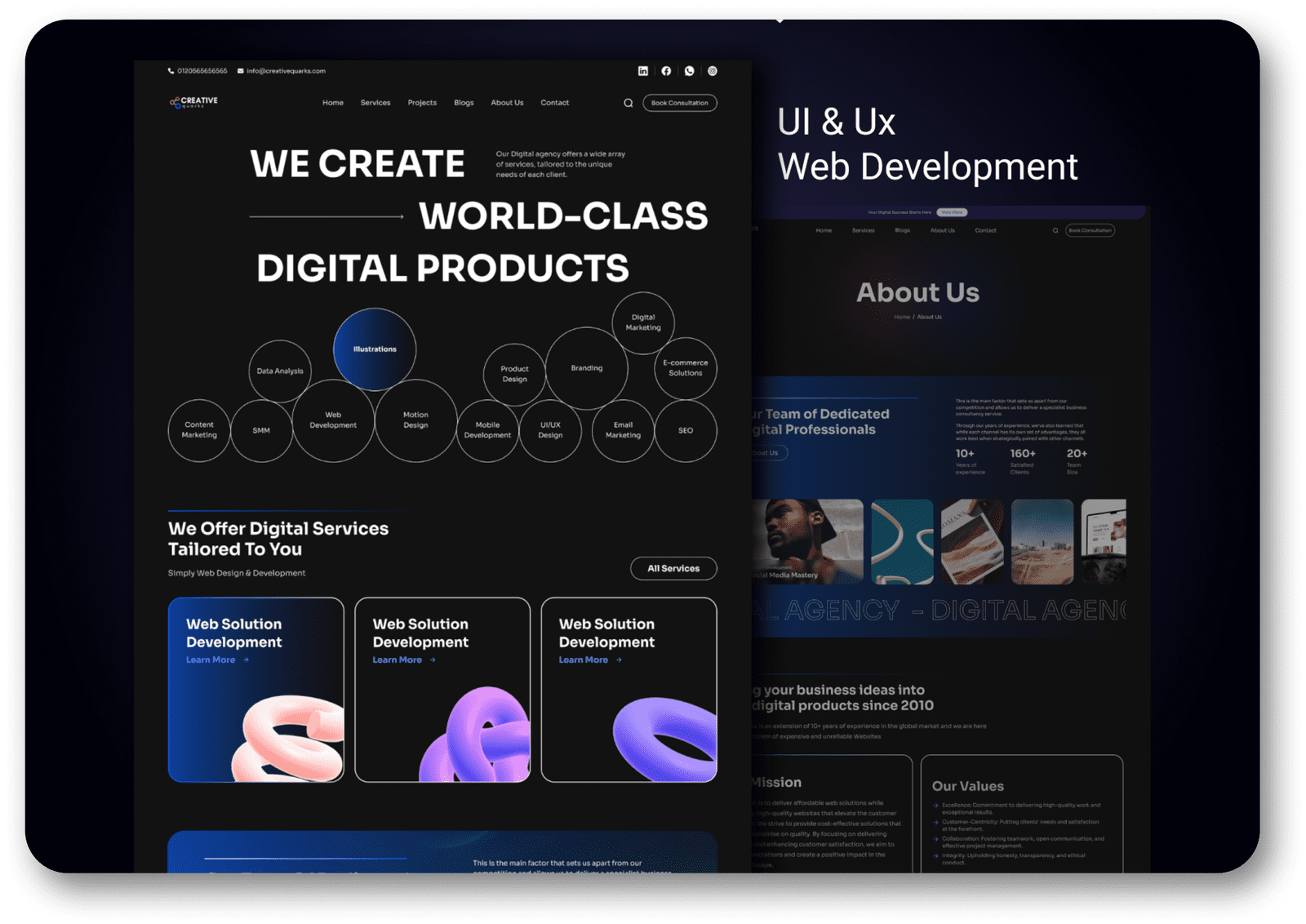
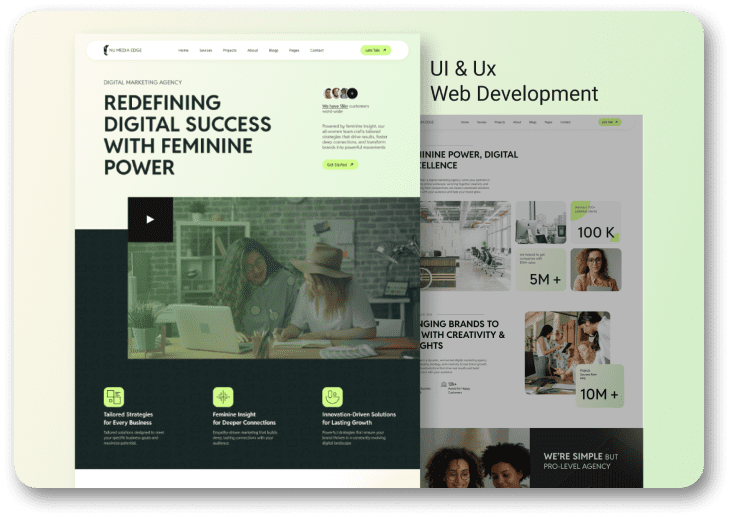
نهجنا في خدمة تصميم واجهة المستخدم وتجربة المستخدم يتجاوز التوقعات، حيث نحول المساحات الرقمية إلى تجارب جذابة تدفع المستخدمين للعودة إليها مرارًا والتفاعل معها
أكثر من
+200 عميل
نبدأ بتحليل عملك وجمهورك لتحديد الأفكار التي تساعدنا في تصميم يتماشى مع أهدافك.
نُنشئ إطارًا واضحًا لرحلة المستخدم، مما يتيح تحسين التصميم بناءً على الملاحظات قبل التنفيذ النهائي.
نُقدم تصاميم تفاعلية وعالية الجودة، تُحسن بناءً على ملاحظات المستخدم لضمان تجربة استثنائية.
نُجري اختبارات شاملة لضمان سهولة الاستخدام وسلاسة التجربة قبل الإنطلاق.
نحن نعطي الأولوية لإنشاء تجارب جذابة تعمل على تحويل الزوار إلى عملاء مخلصين، مما يؤدي في النهاية إلى تعزيز أرباحك.
واجهات مميزة وبسيطة تُسهل التنقل وتعزز تجربة المستخدم.
تصميم يلبي احتياجات الجمهور المستهدف ويتماشي مع سلوكهم
تحسين التصميم استنادًا إلى التحليلات وسلوك المستخدم
تصميم يدفع الزوار لاتخاذ الإجراء المطلوب بسهولة
تحديثات وتحسينات مستمرة لتعزيز الأداء وتجربة المستخدم.
من أجهزة الكمبيوتر المكتبية إلى الهواتف المحمولة، نقوم بإنشاء تصميمات تبدو وتعمل بشكل مثالي على أي شاشة.
تصميماتنا شاملة وتناسب الجميع، بما في ذلك الأشخاص ذوي الإعاقة.
تصميم يدفع المستخدمين للتفاعل بطرق ذكية ومشوقة.
نهجنا في خدمة تصميم واجهة المستخدم وتجربة المستخدم يتجاوز التوقعات، حيث نحول المساحات الرقمية إلى تجارب جذابة تدفع المستخدمين للعودة إليها مرارًا والتفاعل معها
التسويق عبر البريد الإلكتروني
ترقية
الحل الاستراتيجي
تسويق المنتج
تصميم الجرافيكس
استراتيجية العلامة التجارية
نبدأ بتحليل عملك وجمهورك لتحديد الأفكار التي تساعدنا في تصميم يتماشى مع أهدافك.
نُنشئ إطارًا واضحًا لرحلة المستخدم، مما يتيح تحسين التصميم بناءً على الملاحظات قبل التنفيذ النهائي.
نُقدم تصاميم تفاعلية وعالية الجودة، تُحسن بناءً على ملاحظات المستخدم لضمان تجربة استثنائية.
نُجري اختبارات شاملة لضمان سهولة الاستخدام وسلاسة التجربة قبل الإنطلاق.
اكتشف كيف ساعدت استراتيجيات تحسين محركات البحث المخصصة لدينا الشركات مثل شركتك في تحقيق تصنيفات عالية وزيادة حركة المرور والنمو القابل للقياس.






"كان اختيار CodeStan لتطوير موقعنا على الويب هو القرار الأفضل. فهم ليسوا افضل شركة تسويق الكتروني فحسب، بل إنهم أيضًا سريعو الاستجابة بشكل لا يصدق. موقعنا جميل وعملي، وذلك بفضل خبرتهم. كما أن الدعم الذي يقدمونه بعد البيع لا يقدر بثمن. تحية لك، CodeStan!"
فريق تطوير مهني رائع. أحد الخيارات المتاحة لهم هو الخلفية التجارية، وليس فقط الخلفية التطويرية. وقد ساعدنا ذلك في الحصول على موقع ويب رائع يوفر تجربة مستخدم مع خطة تسعير جيدة جدًا مقارنة بالمنافسين. شكرًا جزيلاً!
"لقد تجاوزت كودستان توقعاتنا بكل الطرق. مهارات التطوير لديهم من الدرجة الأولى، وموقعنا الإلكتروني هو شهادة على خبرتهم. كانت السرعة التي عملوا بها رائعة، وخدمة ما بعد البيع لديهم لا مثيل لها. أوصي بها بشدة! 🚀 #CodeStanAgency #ImpressiveService"
أياً كانت تحدياتك، خبراؤنا المتخصصون جاهزون لفهم مشكلتك بعمق وتقديم حلول فعّالة عبر استشارة مجانية
يعمل تصميم واجهة المستخدم/تجربة المستخدم لدينا على تعزيز تجربة المستخدم، مما يزيد من المشاركة والتحويلات والاحتفاظ بالعملاء - مما يساهم بشكل مباشر في نمو أعمالك.
نحن نعطي الأولوية لمدخلاتك في كل مرحلة، من الإطارات السلكية الأولية إلى تكرارات التصميم النهائية، لضمان أن المنتج النهائي يتماشى مع رؤيتك.
تستغرق عملية التصميم النموذجية لدينا ما بين 4 إلى 6 أسابيع، ولكن الجدول الزمني يمكن أن يختلف بناءً على نطاق المشروع والمتطلبات المحددة.
نعم، نحن نقدم الدعم المستمر والتحسين بعد الإطلاق، لضمان تطور منتجك مع تعليقات المستخدمين والاحتياجات المتغيرة.
نحن نجري أبحاثًا شاملة واختبارات قابلية الاستخدام مع مستخدمين حقيقيين للتحقق من أن التصميم بديهي وعملي ومركّز على المستخدم.
تجمع خدمات واجهة المستخدم/تجربة المستخدم لدينا بين جمال التصميم وقوة الاستراتيجية، مما يضمن أن كل نقرة تقرب المستخدمين من التحويل.
لقد شهدت أكثر من 90% من الشركات التي تواصلت معنا عبر هذا النموذج تحسنًا ملموسًا في استراتيجيتها الرقمية. دعنا نساعدك في نقل عملك إلى المستوى التالي







إذا كنت ترغب في العمل معنا أو كان لديك اي استفسار تواصل معنا، نحن شركة تسويق رقمي نسعد بسماع رأيك!
نحن نؤمن بشدة بأن الإنترنت يجب أن يكون متاحًا ويمكن الوصول إليه من قبل أي شخص، ونحن ملتزمون بتوفير موقع ويب يمكن الوصول إليه من قبل أوسع جمهور ممكن، بغض النظر عن الظروف والقدرة.
لتحقيق هذه الغاية، نهدف إلى الالتزام الصارم قدر الإمكان بإرشادات إمكانية الوصول إلى محتوى الويب 2.1 (WCAG 2.1) الصادرة عن اتحاد شبكة الويب العالمية (W3C) على مستوى AA. تشرح هذه الإرشادات كيفية جعل محتوى الويب متاحًا للأشخاص ذوي مجموعة واسعة من الإعاقات. يساعدنا الامتثال لهذه الإرشادات في ضمان إمكانية وصول جميع الأشخاص إلى الموقع: المكفوفين، والأشخاص ذوي الإعاقات الحركية، وضعف البصر، والإعاقات المعرفية، والمزيد.
يستخدم هذا الموقع الإلكتروني تقنيات متنوعة تهدف إلى جعله متاحًا قدر الإمكان في جميع الأوقات. نستخدم واجهة إمكانية الوصول التي تسمح للأشخاص ذوي الإعاقات المحددة بتعديل واجهة المستخدم للموقع الإلكتروني وتصميمها وفقًا لاحتياجاتهم الشخصية.
بالإضافة إلى ذلك، يستخدم الموقع تطبيقًا قائمًا على الذكاء الاصطناعي يعمل في الخلفية ويحسن مستوى إمكانية الوصول إليه باستمرار. يعمل هذا التطبيق على إصلاح لغة HTML للموقع، وتكييف وظائفه وسلوكه مع برامج قراءة الشاشة التي يستخدمها المستخدمون المكفوفون، ووظائف لوحة المفاتيح التي يستخدمها الأفراد الذين يعانون من إعاقات حركية.
إذا وجدت عطلًا أو لديك أفكار للتحسين، فسنكون سعداء بسماع رأيك. يمكنك التواصل مع مشغلي الموقع باستخدام البريد الإلكتروني التالي
يطبق موقعنا الإلكتروني تقنية سمات ARIA (تطبيقات الإنترنت الغنية التي يمكن الوصول إليها)، إلى جانب العديد من التغييرات السلوكية المختلفة، لضمان قدرة المستخدمين المكفوفين الذين يزورون الموقع باستخدام برامج قراءة الشاشة على قراءة وظائف الموقع الإلكتروني وفهمها والاستمتاع بها. بمجرد دخول مستخدم يستخدم برنامج قراءة الشاشة إلى موقعك الإلكتروني، يتلقى على الفور مطالبة بإدخال ملف تعريف برنامج قراءة الشاشة حتى يتمكن من تصفح موقعك وتشغيله بفعالية. فيما يلي كيفية تغطية موقعنا الإلكتروني لبعض أهم متطلبات برنامج قراءة الشاشة، إلى جانب لقطات شاشة من وحدة التحكم لأمثلة التعليمات البرمجية:
تحسين قارئ الشاشة: نحن ندير عملية خلفية تتعلم مكونات الموقع من الأعلى إلى الأسفل، لضمان الامتثال المستمر حتى عند تحديث الموقع. في هذه العملية، نوفر لقارئات الشاشة بيانات ذات مغزى باستخدام مجموعة سمات ARIA. على سبيل المثال، نقدم تسميات دقيقة للنماذج؛ وأوصافًا للأيقونات القابلة للتنفيذ (أيقونات الوسائط الاجتماعية، وأيقونات البحث، وأيقونات عربة التسوق، وما إلى ذلك)؛ وإرشادات التحقق من صحة مدخلات النماذج؛ وأدوار العناصر مثل الأزرار والقوائم والحوارات المنبثقة وغيرها. بالإضافة إلى ذلك، تقوم عملية الخلفية بمسح جميع صور الموقع الإلكتروني وتوفر وصفًا دقيقًا وذا مغزى يعتمد على التعرف على كائنات الصورة كعلامة ALT (نص بديل) للصور غير الموصوفة. كما ستستخرج النصوص المضمنة داخل الصورة، باستخدام تقنية التعرف الضوئي على الحروف (OCR). لتشغيل تعديلات قارئ الشاشة في أي وقت، يحتاج المستخدمون فقط إلى الضغط على تركيبة لوحة المفاتيح Alt+1. يحصل مستخدمو قارئ الشاشة أيضًا على إعلانات تلقائية لتشغيل وضع قارئ الشاشة بمجرد دخولهم إلى الموقع الإلكتروني.
تتوافق هذه التعديلات مع جميع برامج قراءة الشاشة الشائعة، بما في ذلك JAWS وNVDA.
تحسين التنقل عبر لوحة المفاتيح: كما تعمل عملية الخلفية على ضبط لغة ترميز النص التشعبي للموقع، وإضافة سلوكيات مختلفة باستخدام كود JavaScript لجعل الموقع قابلاً للتشغيل بواسطة لوحة المفاتيح. ويشمل ذلك القدرة على التنقل عبر الموقع باستخدام مفتاحي Tab وShift+Tab، وتشغيل القوائم المنسدلة باستخدام مفاتيح الأسهم، وإغلاقها باستخدام Esc، وتشغيل الأزرار والروابط باستخدام مفتاح Enter، والتنقل بين عناصر الراديو ومربعات الاختيار باستخدام مفاتيح الأسهم، وملؤها باستخدام مفتاح المسافة أو مفتاح Enter. بالإضافة إلى ذلك، سيجد مستخدمو لوحة المفاتيح قوائم التنقل السريع وتخطي المحتوى، والتي تتوفر في أي وقت بالنقر فوق Alt+1، أو كأول عناصر الموقع أثناء التنقل باستخدام لوحة المفاتيح. كما تتعامل عملية الخلفية مع النوافذ المنبثقة التي يتم تشغيلها عن طريق تحريك تركيز لوحة المفاتيح نحوها بمجرد ظهورها، وعدم السماح للتركيز بالانحراف خارجها.
يمكن للمستخدمين أيضًا استخدام اختصارات مثل "M" (القوائم)، و"H" (العناوين)، و"F" (النماذج)، و"B" (الأزرار)، و"G" (الرسومات) للانتقال إلى عناصر محددة.
نهدف إلى دعم أكبر مجموعة ممكنة من المتصفحات وتقنيات المساعدة، حتى يتمكن مستخدمونا من اختيار أفضل الأدوات المناسبة لهم، مع أقل قدر ممكن من القيود. لذلك، عملنا بجدية شديدة لنتمكن من دعم جميع الأنظمة الرئيسية التي تشكل أكثر من 95% من حصة سوق المستخدمين بما في ذلك Google Chrome وMozilla Firefox وApple Safari وOpera وMicrosoft Edge وJAWS وNVDA (قارئات الشاشة)، لكل من مستخدمي Windows وMAC.
على الرغم من بذلنا قصارى جهدنا للسماح لأي شخص بتعديل الموقع الإلكتروني بما يتناسب مع احتياجاته، فقد تظل هناك صفحات أو أقسام غير قابلة للوصول بالكامل، أو في طور الوصول إليها، أو تفتقر إلى حل تكنولوجي مناسب لجعلها قابلة للوصول. ومع ذلك، فإننا نعمل باستمرار على تحسين إمكانية الوصول إلى موقعنا، وإضافة وتحديث وتحسين خياراته وميزاته، وتطوير وتبني تقنيات جديدة. كل هذا من أجل الوصول إلى المستوى الأمثل من إمكانية الوصول، بعد التقدم التكنولوجي. للحصول على أي مساعدة، يرجى التواصل مع